One of the best things about picking up woodworking as a hobby has been the learning process. Every project has taught me a number of new things, whether it's a new tool, technique, or construction method. My latest project was a kitchen bench which I designed myself using Sketchup Make 2017. One of the lessons this project taught me was not to over-complicate a design.
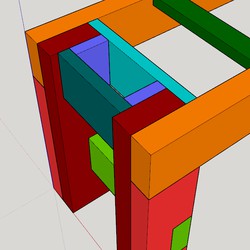
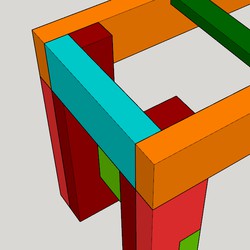
The following images show two designs for the leg assembly for the bench. The first design is what I built; the second is a simplified variant.
The first design made attaching the bench top more difficult than it should have been at the ends. It also complicated the finishing process, and resulted in the purchase of additional material (4/4 poplar, in this case, rather than the 8/4 I used elsewhere in the frame). I only discovered this after building the first design, of course, but that's all part of the learning process. My intention with design 1 was to improve the look and feel of the ends of the frame, but the irony is that this portion is nearly invisible with the top in place.
As I design future projects, I now know to take issues like these into account.